 Yesterday, an idea just jumped in my mind. I was thinking about using my arduino and my LOLShield to display the local temperature. I tried to figure out how to achieve this the whole day. So I imagined a simple program. First, it will need to find the weather of a given city by requesting an url. Then, parse the information to extract temperature and finally, generate the code to turn on the right leds. The hackaton could begin.
Yesterday, an idea just jumped in my mind. I was thinking about using my arduino and my LOLShield to display the local temperature. I tried to figure out how to achieve this the whole day. So I imagined a simple program. First, it will need to find the weather of a given city by requesting an url. Then, parse the information to extract temperature and finally, generate the code to turn on the right leds. The hackaton could begin.
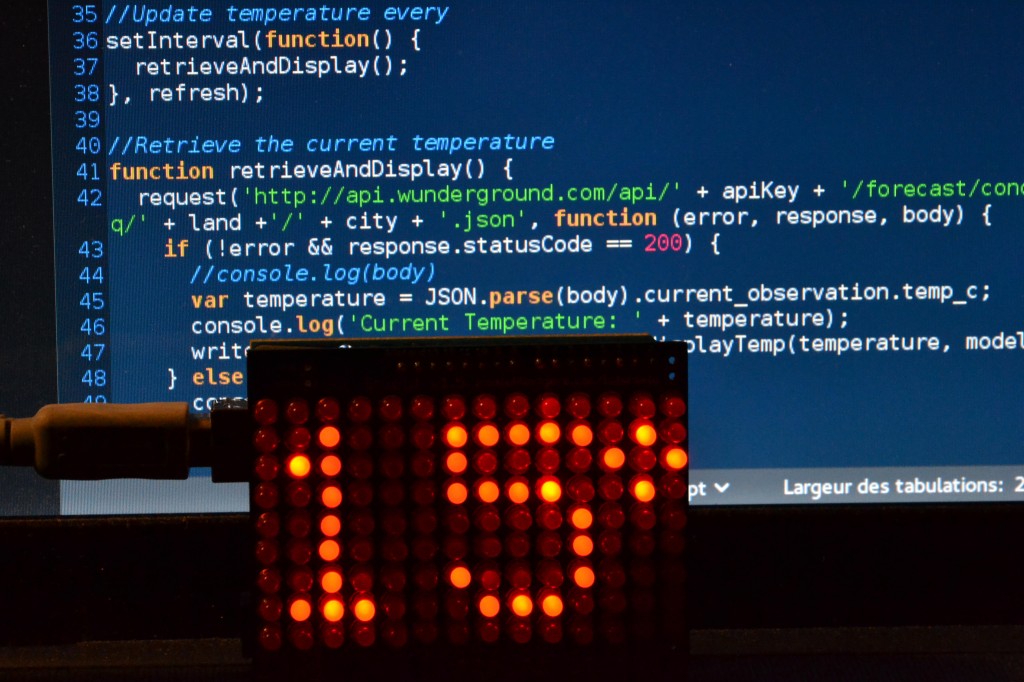
I started digging the problem of compiling my code without any IDE, I found some Makefile but didn’t manage to make them work correctly. There was always something wrong. Finally, I discovered Ino, installed it et tested it with a sample code for the LOLShield. It compiled, uploaded the code: it worked well. I then search for a correct weather API with up to date data. I tested some and found wundergroud API, which corresponded to my need.
I then wrote the program I imagined during the day. I hadn’t encounter any specific problem during this step. I used NodeJs and request to perform retrieve data from the API and generate the code to compile for the arduino.
You can find this quick project on my github account under the name ArduiTemp. It was rewarding managing to produce a working solution in a small amount of time. Even though, I did not manage to use a simple Makefile, it would be interesting to write a correct Makefile from scratch. I think Ino source code could be helpful to achieve this.