La problématique est la suivante : comment modifier le centre d’un objet 3D dans Blender ?
Cas pratique : Dans l’utilisation des modélisations faite dans Blender dans un moteur de jeu comme Unity, sa position est définie par le centre de l’objet et ses coordonnées (x=0,y=0,z=0).
Dans le cas présent nous voulons pouvoir placer des arbres de différentes tailles sur des blocs de sol à une position donnée. Le centre de l’objet doit donc être placé au bas de ceux si et le socle de l’arbre rapproché le plus possible de l’origine de l’axe perpendiculaire à l’axe de pousse de l’arbre dans le cas présent.
Place aux images et aux explications !
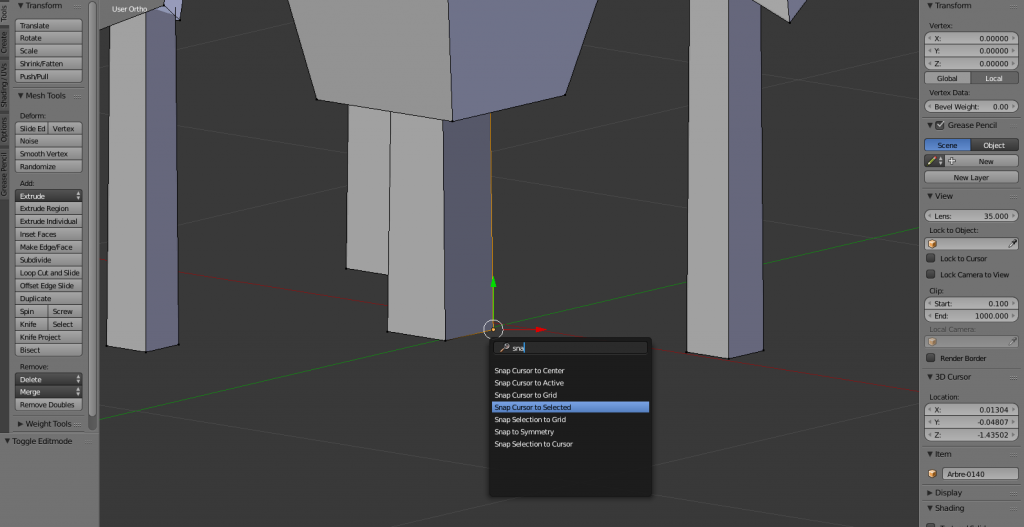
- Ouvrez votre objet et passez en « Edit Mode » en appuyant sur Tabulation par exemple, sélectionnez le Vertex (le sommet) clic droit, puis appuyez sur la touche Espace et écrivez « Snap « , une liste devrez apparaître dans laquelle vous sélectionnerez « Snap Cursor To Selected » (Je vous laisse essayer les autres options pour les découvrir par vous même)

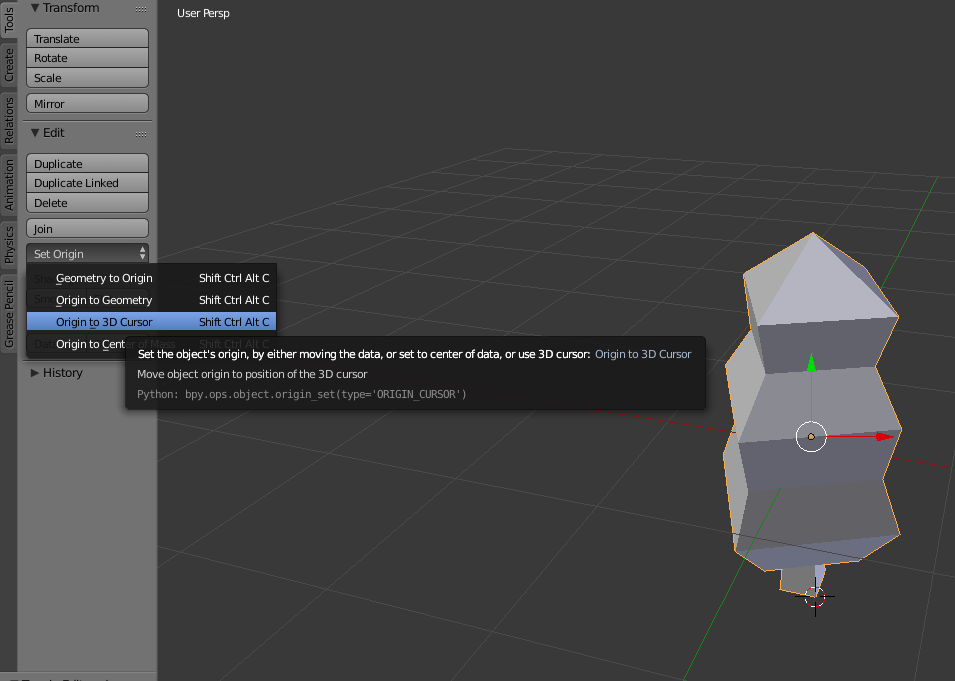
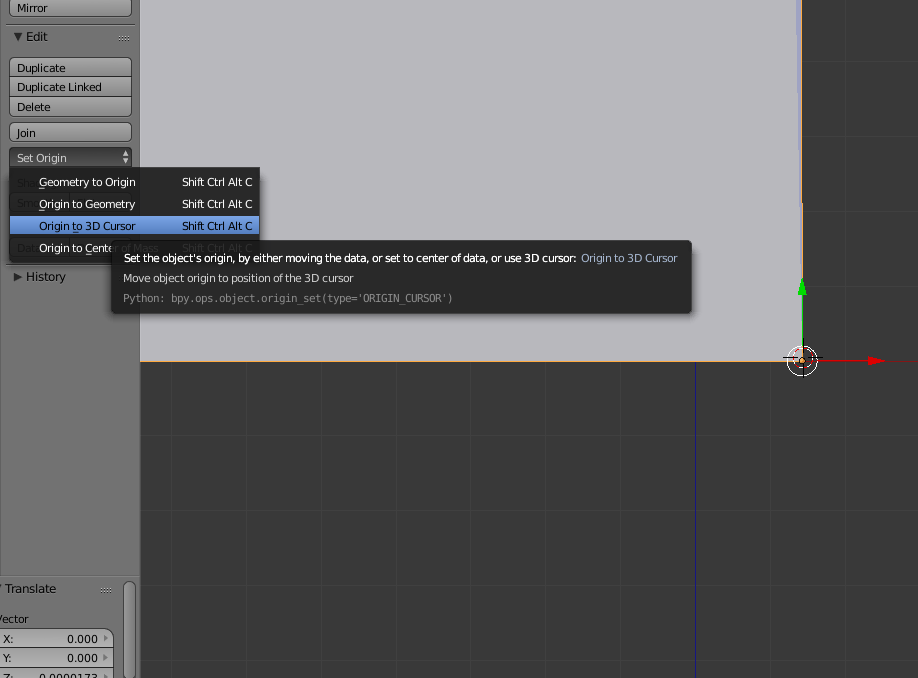
- Ensuite repassez en Object Mode en ré-appuyant sur Tabulation. Une fois fait allez sur votre droite dans l’onglet « Tools » et sélectionnez « Set Origin », « Origin to 3D Cursor »

- Maintenant passez en vue de côté en appuyant sur 1 ou 3 et déplacez votre objet sur l’axe voulu jusqu’à la limite voulue !

- Voilà vous avez déplacer l’Origine de l’objet en un point voulu :)
Astuce si vous voulez déplacer plus au centre (ici du tronc) votre origine vous pouvez dupliquer un vertex seul, le placer au centre et refaire la manipulation